紅綠燈
Published:
紅綠燈
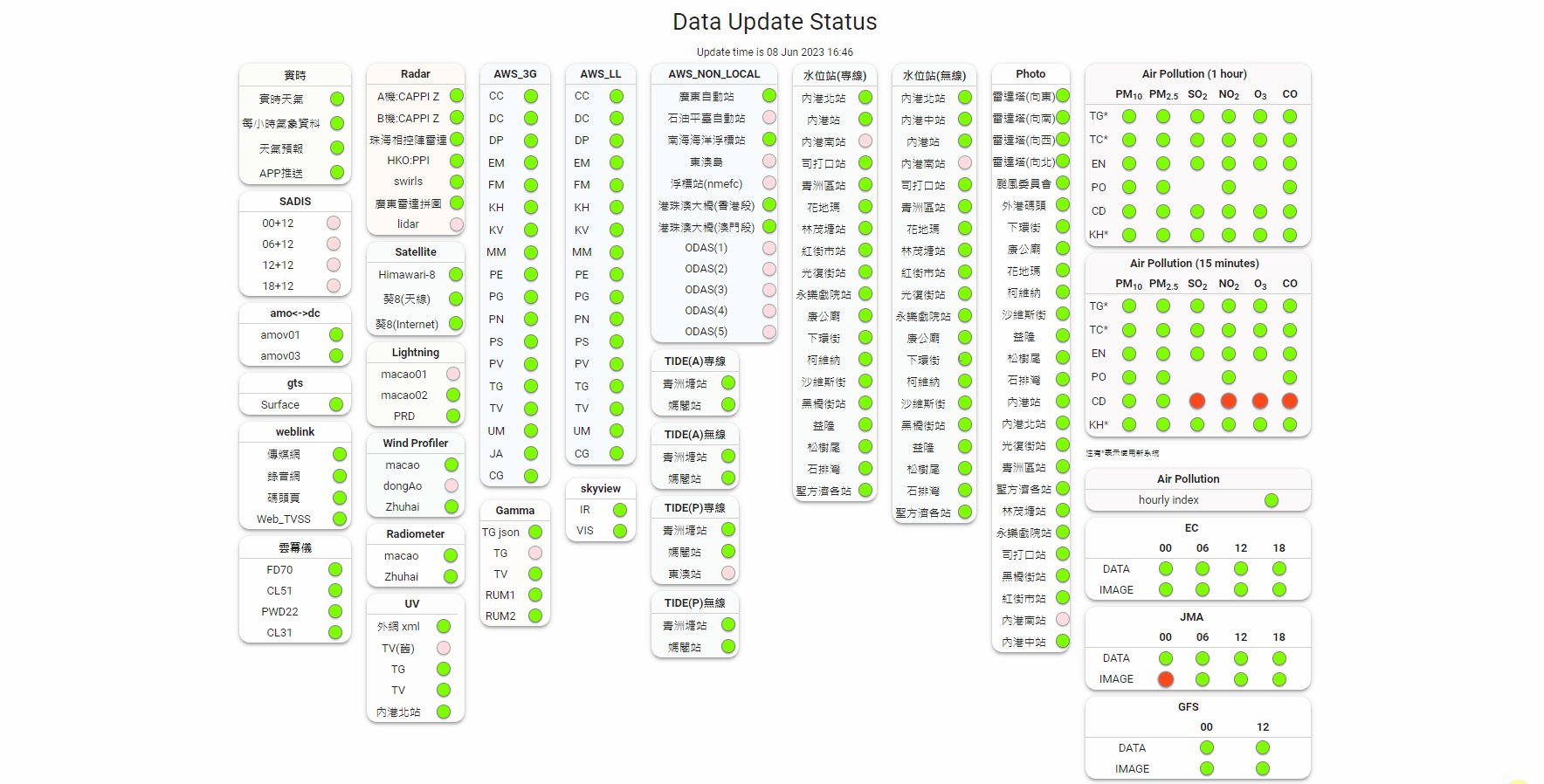
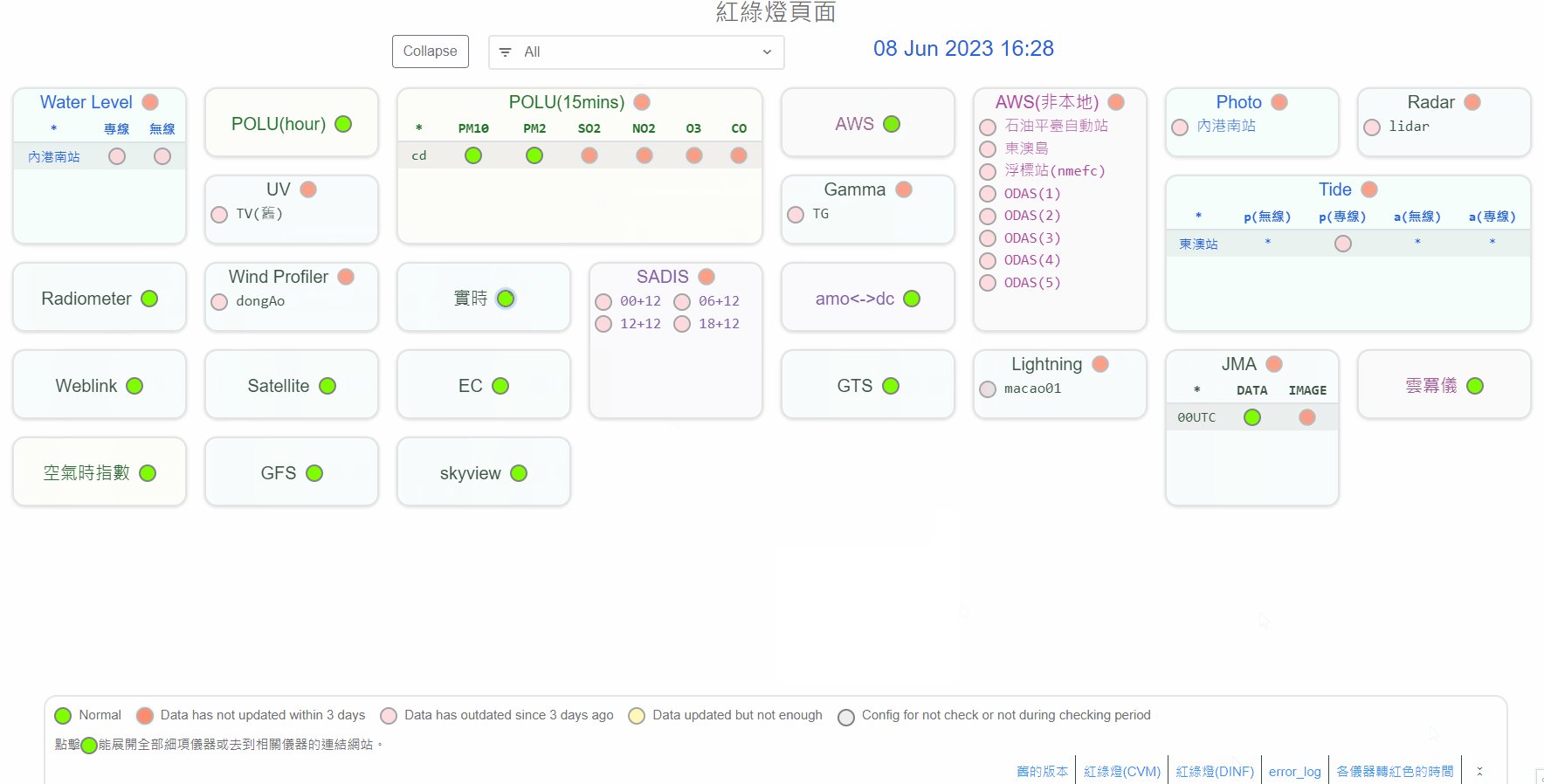
第一版網頁呈現
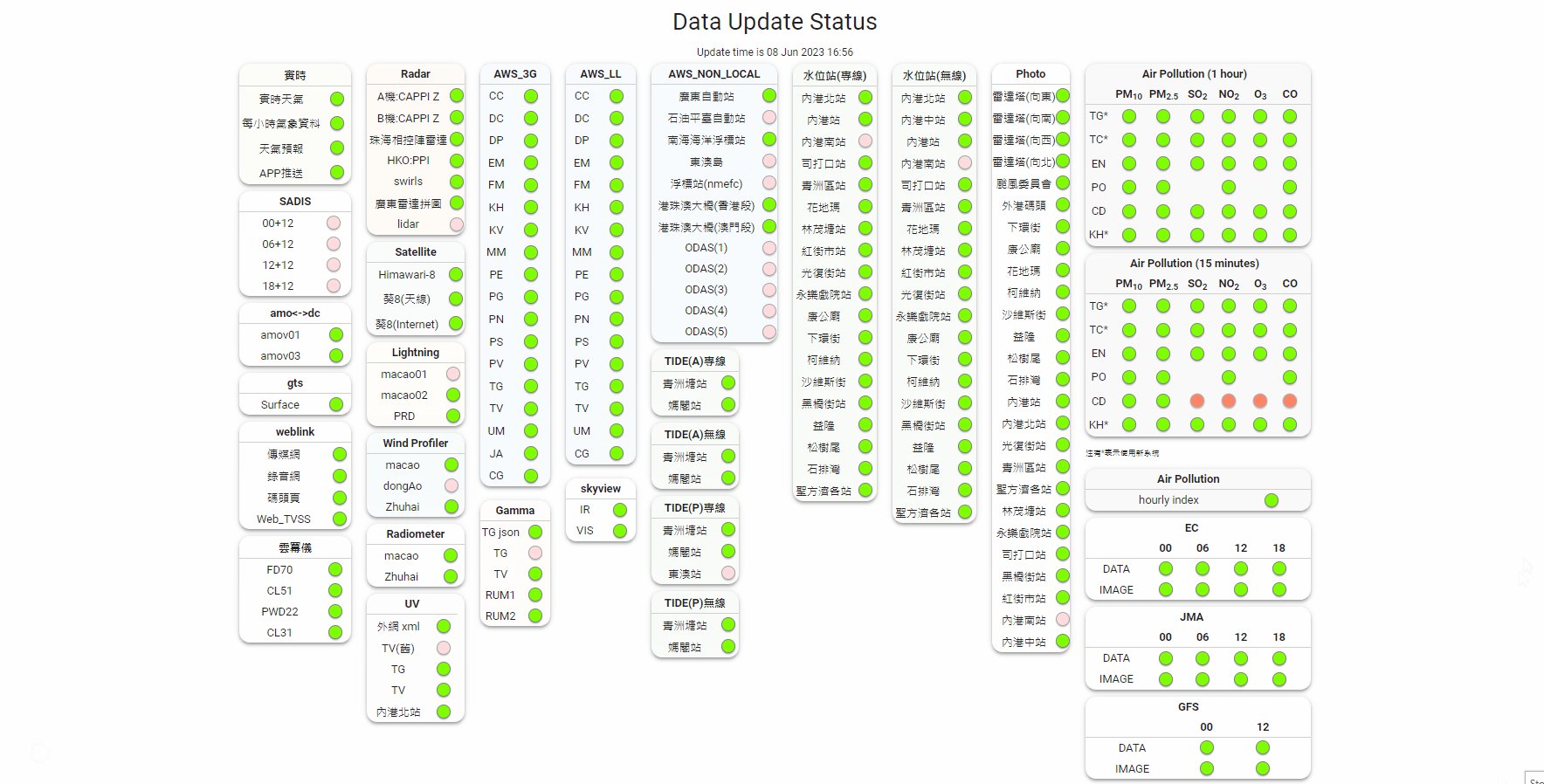
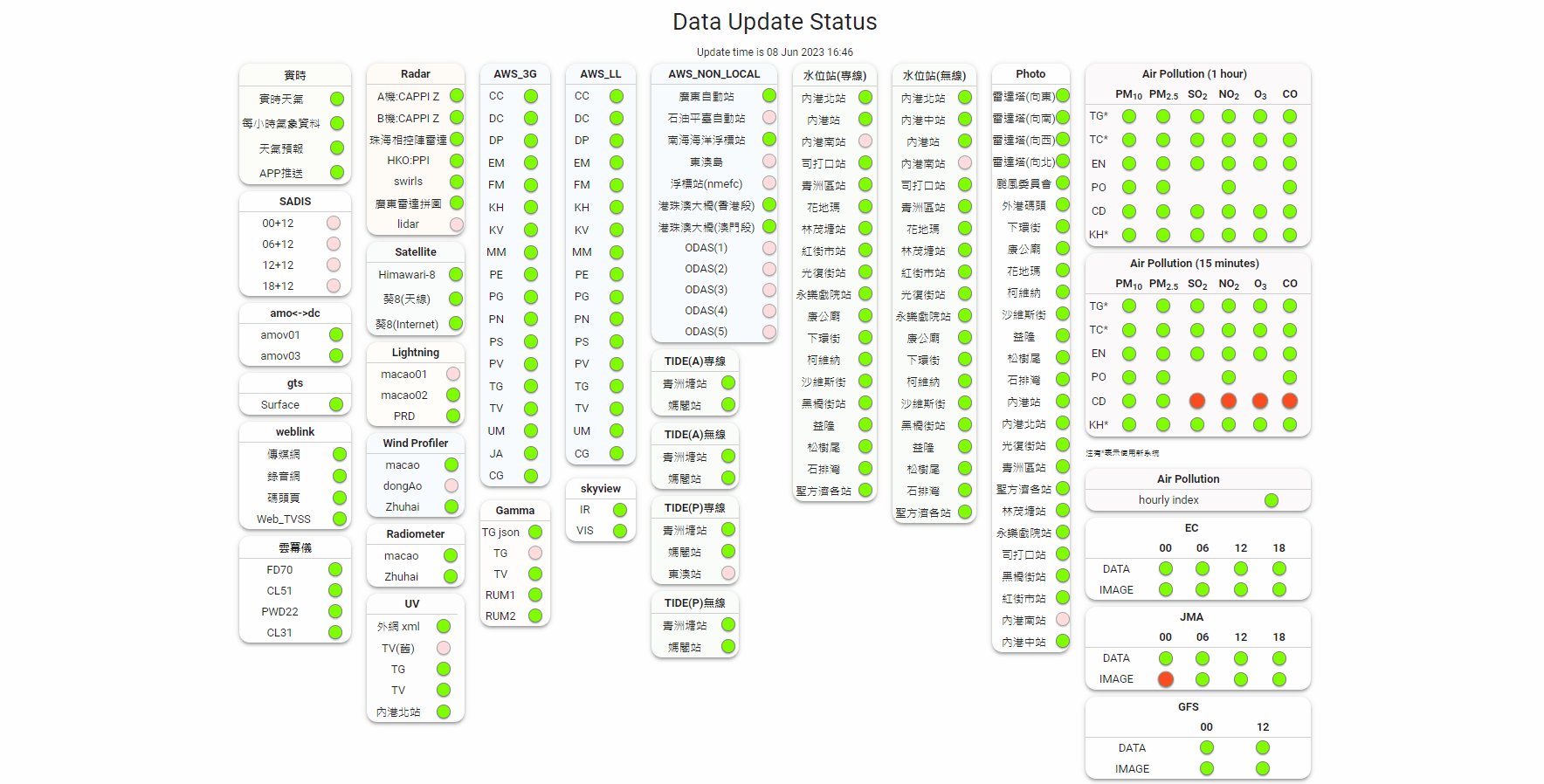
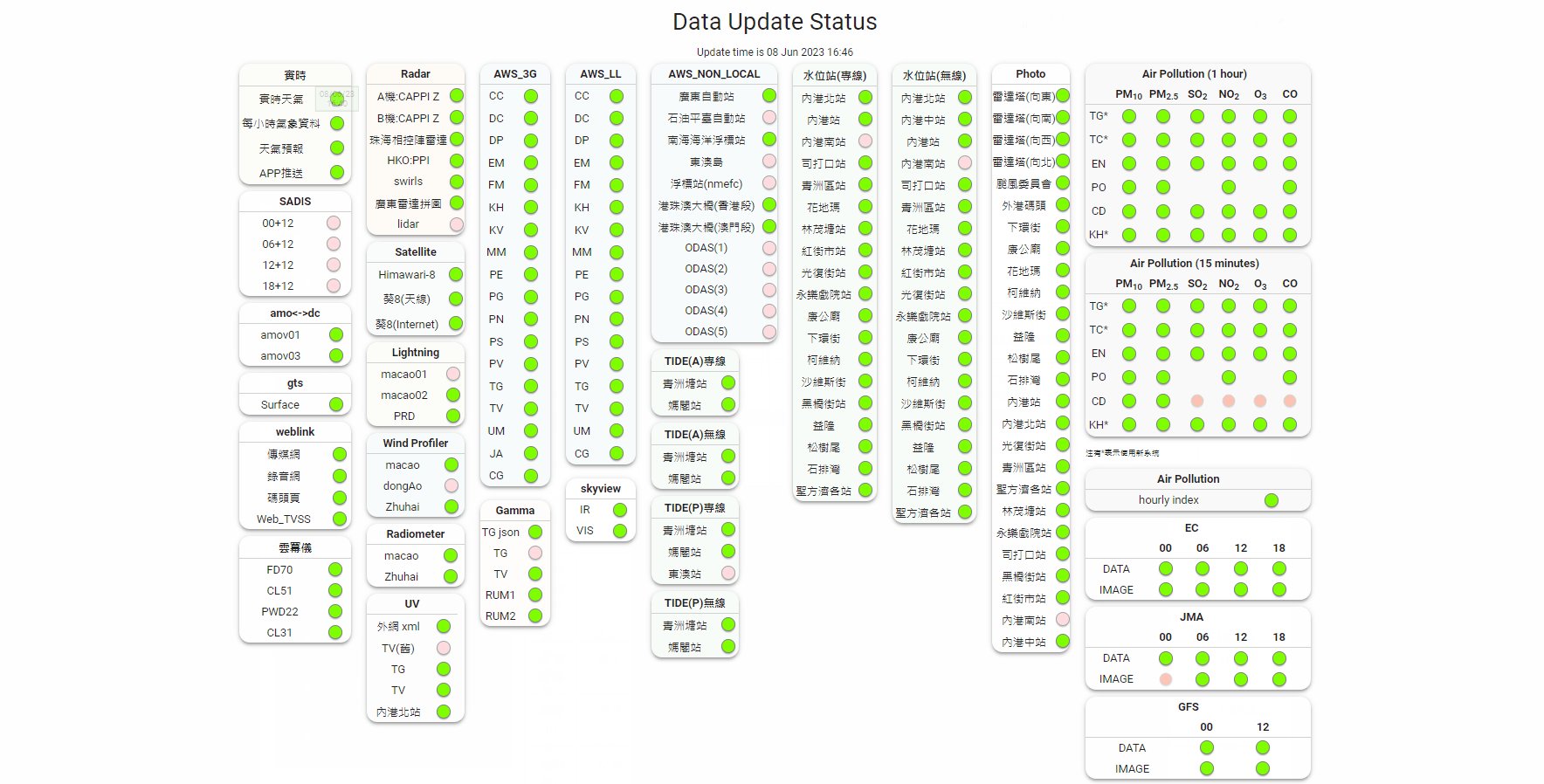
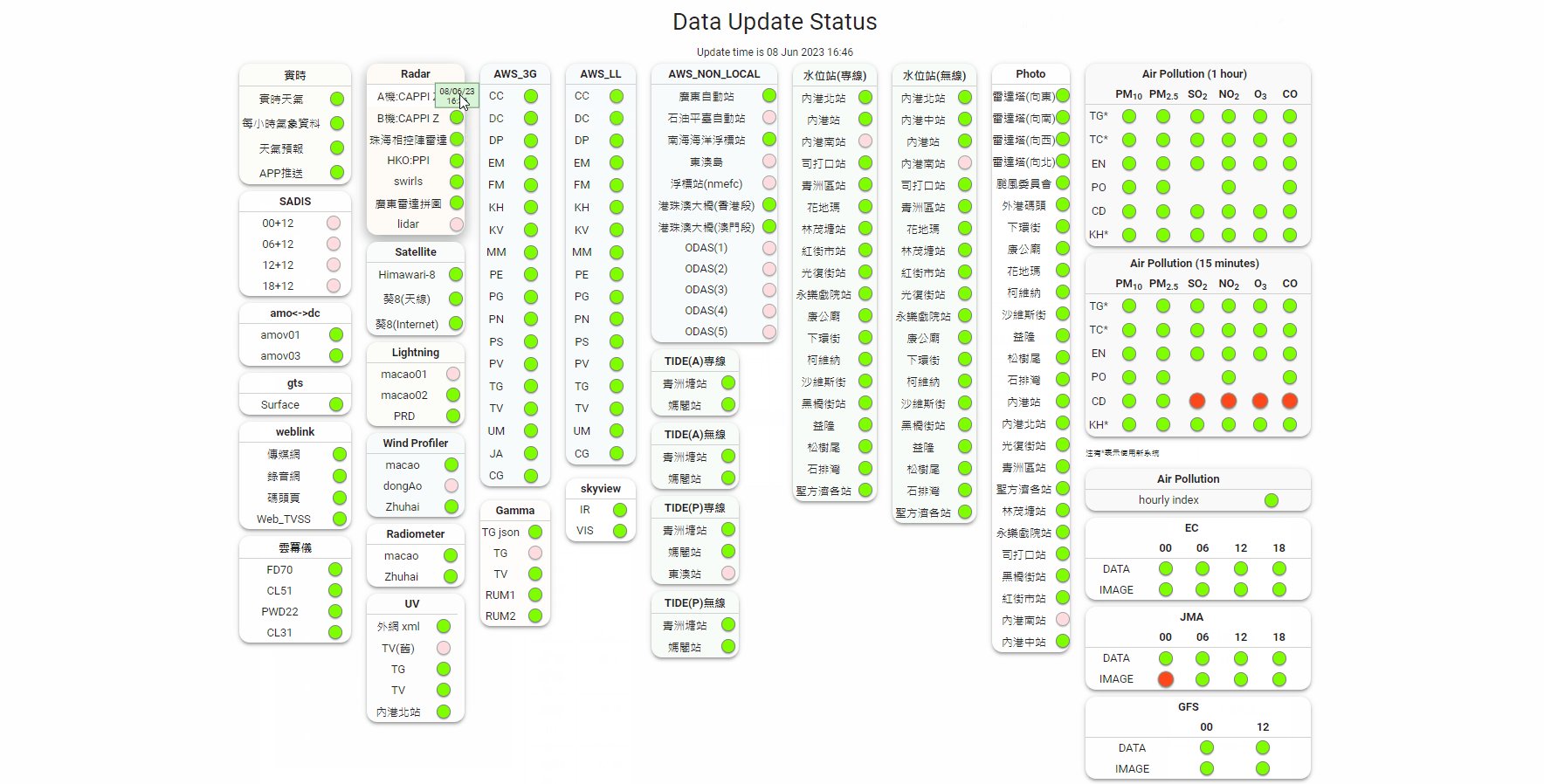
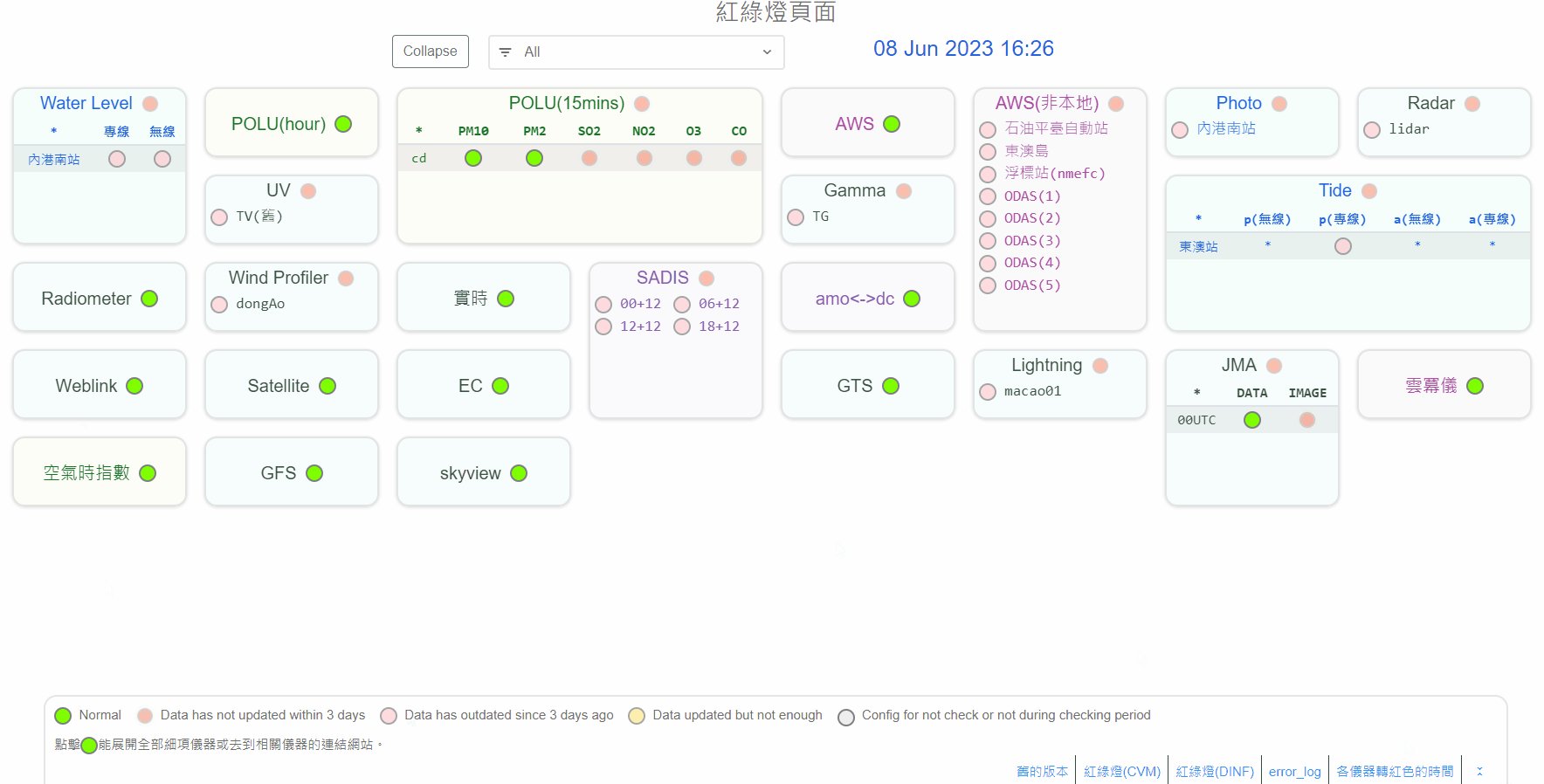
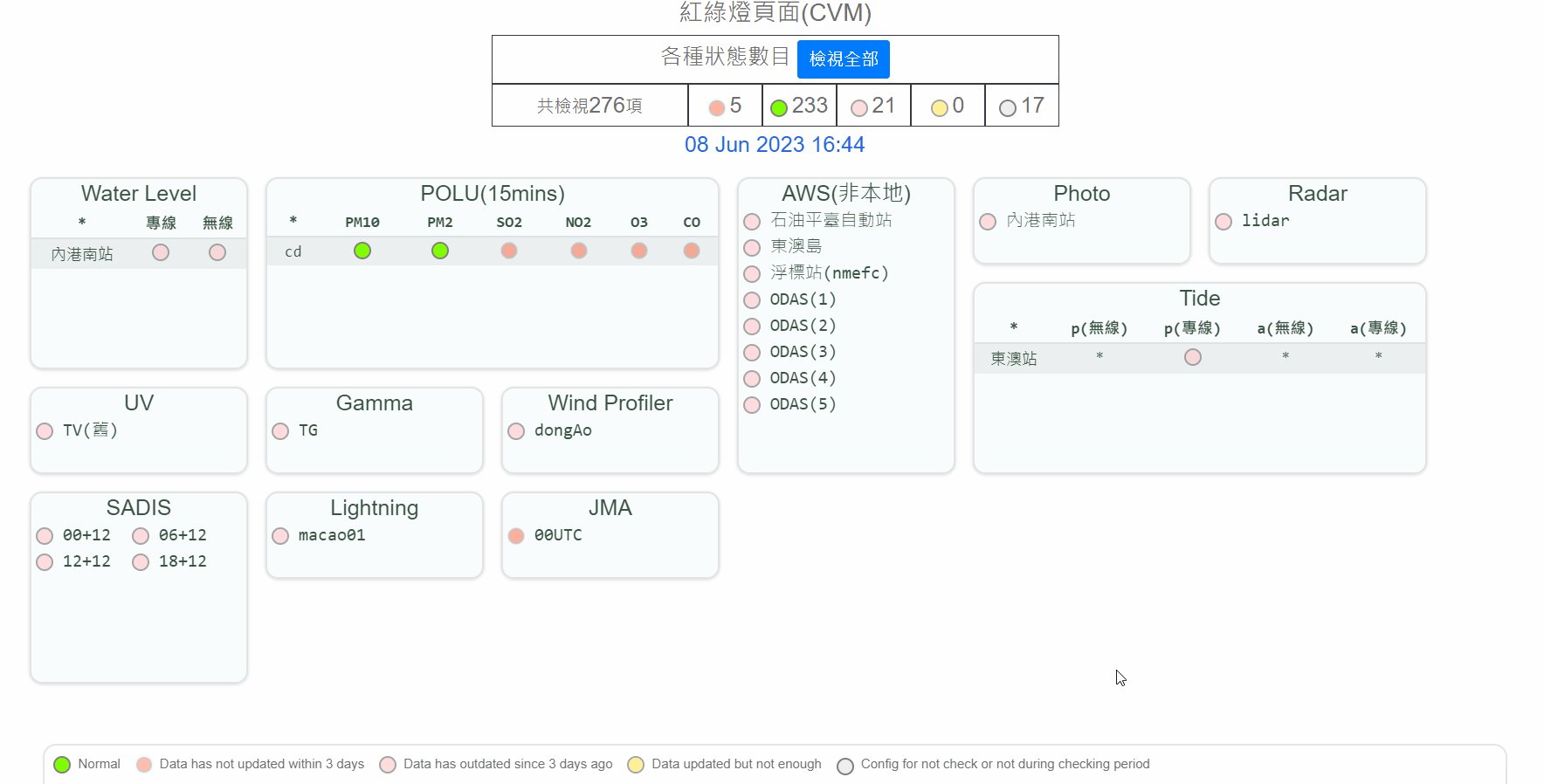
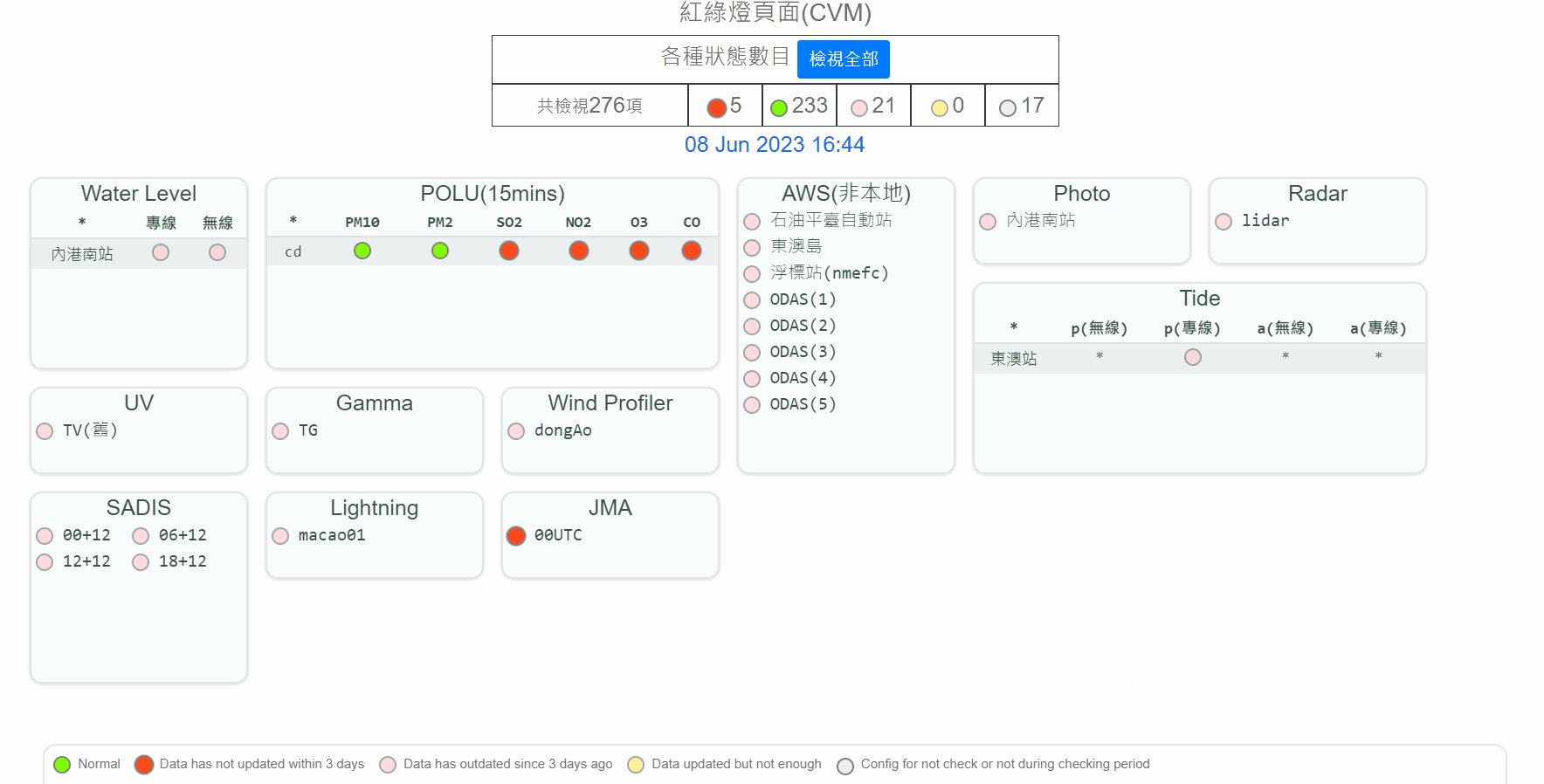
- 因為工作有很多儀器, 所以進行儀器數據齊不齊全的數據檢測,以下為前端網頁第一版呈現
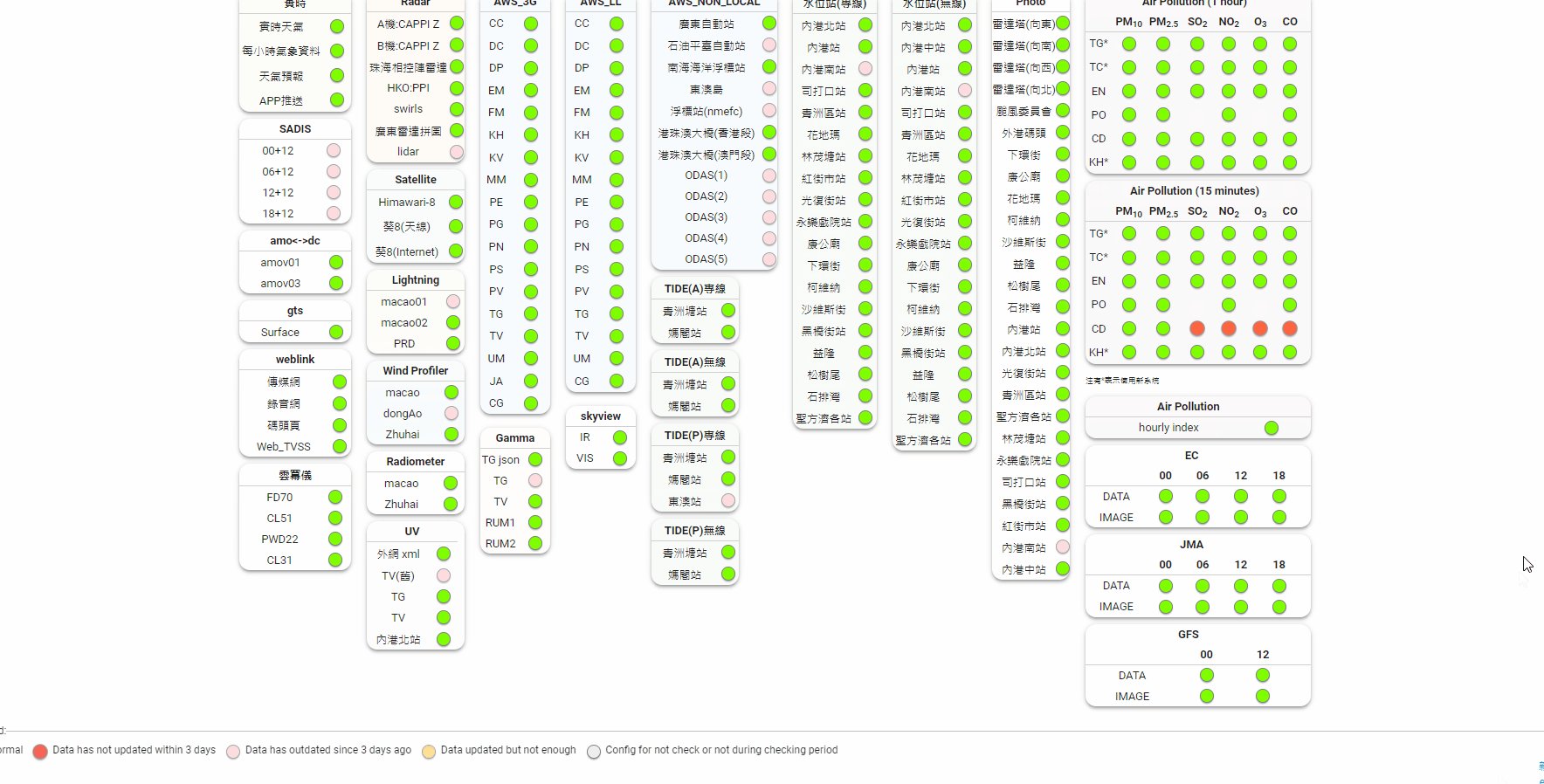
- 紅燈代表數據延遲等問題
- 綠燈代表數據有準時進入數據庫

- 如按下紅燈或綠燈, 便會跳轉到相關的儀器數據頁面

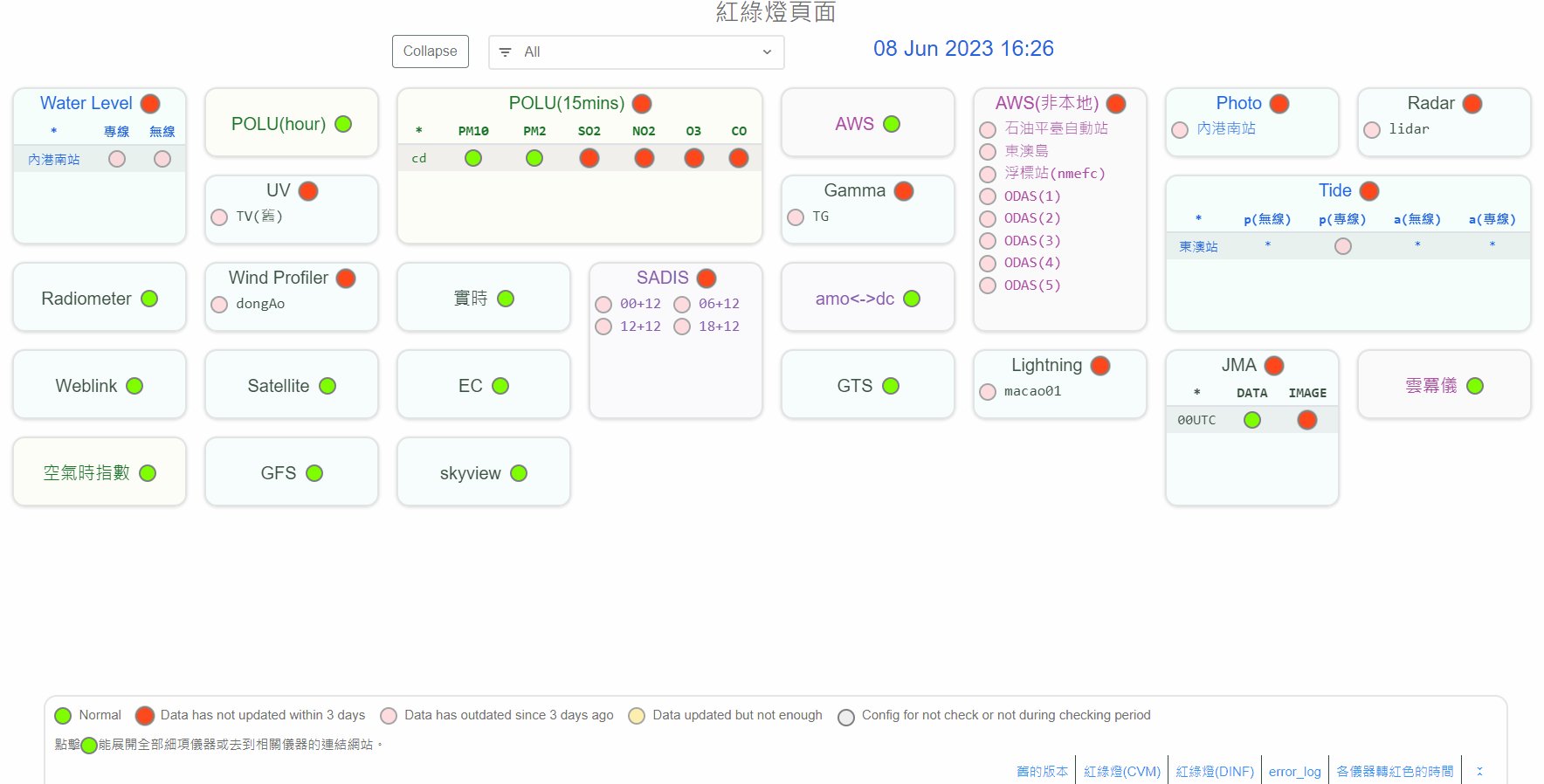
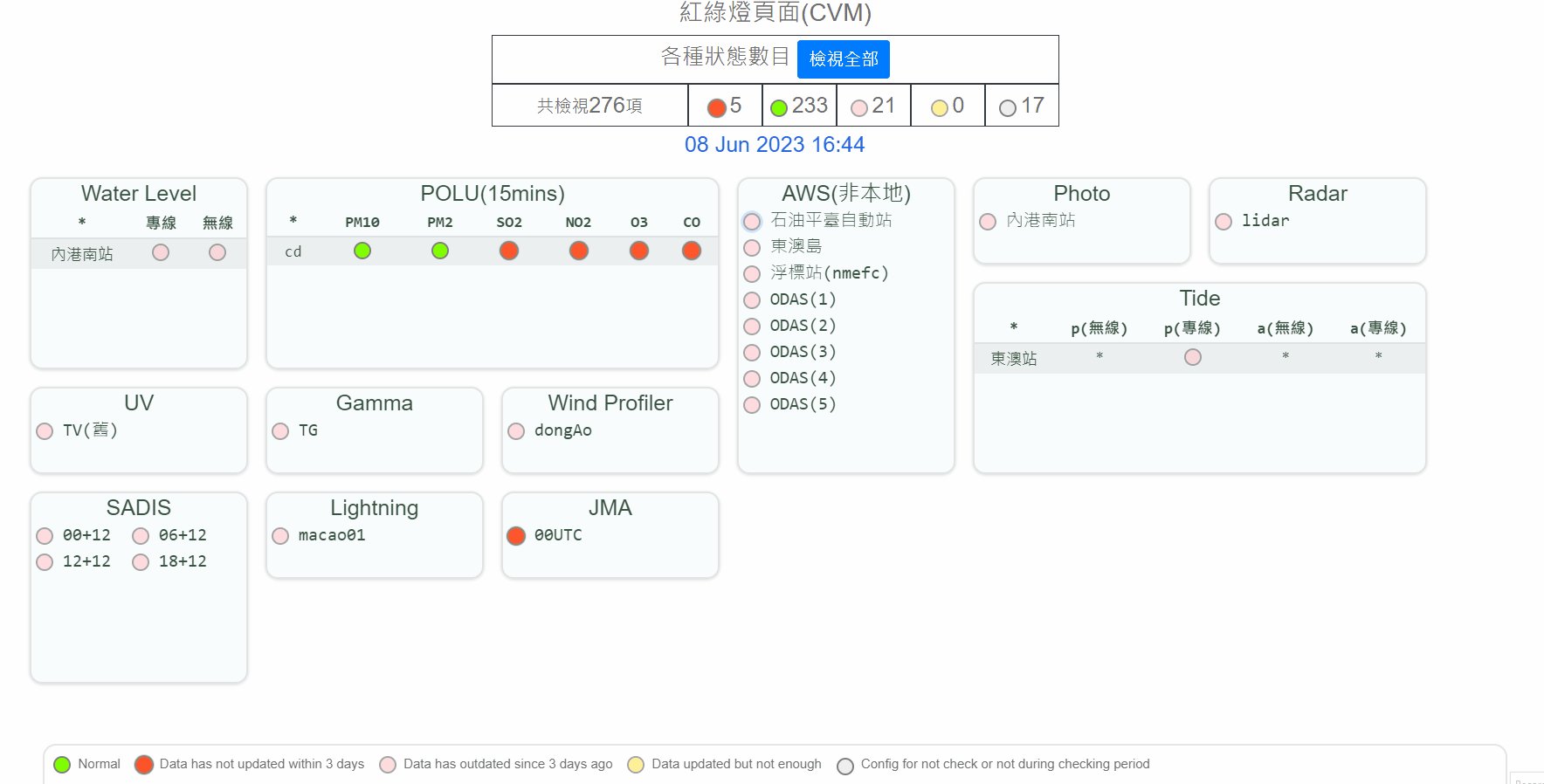
第二版網頁呈現
- 也因為這是卡片形式, 便想找前端的javascript的組件去優化改進, 進一步找到murri並利用此組件去優化這個網頁的呈現
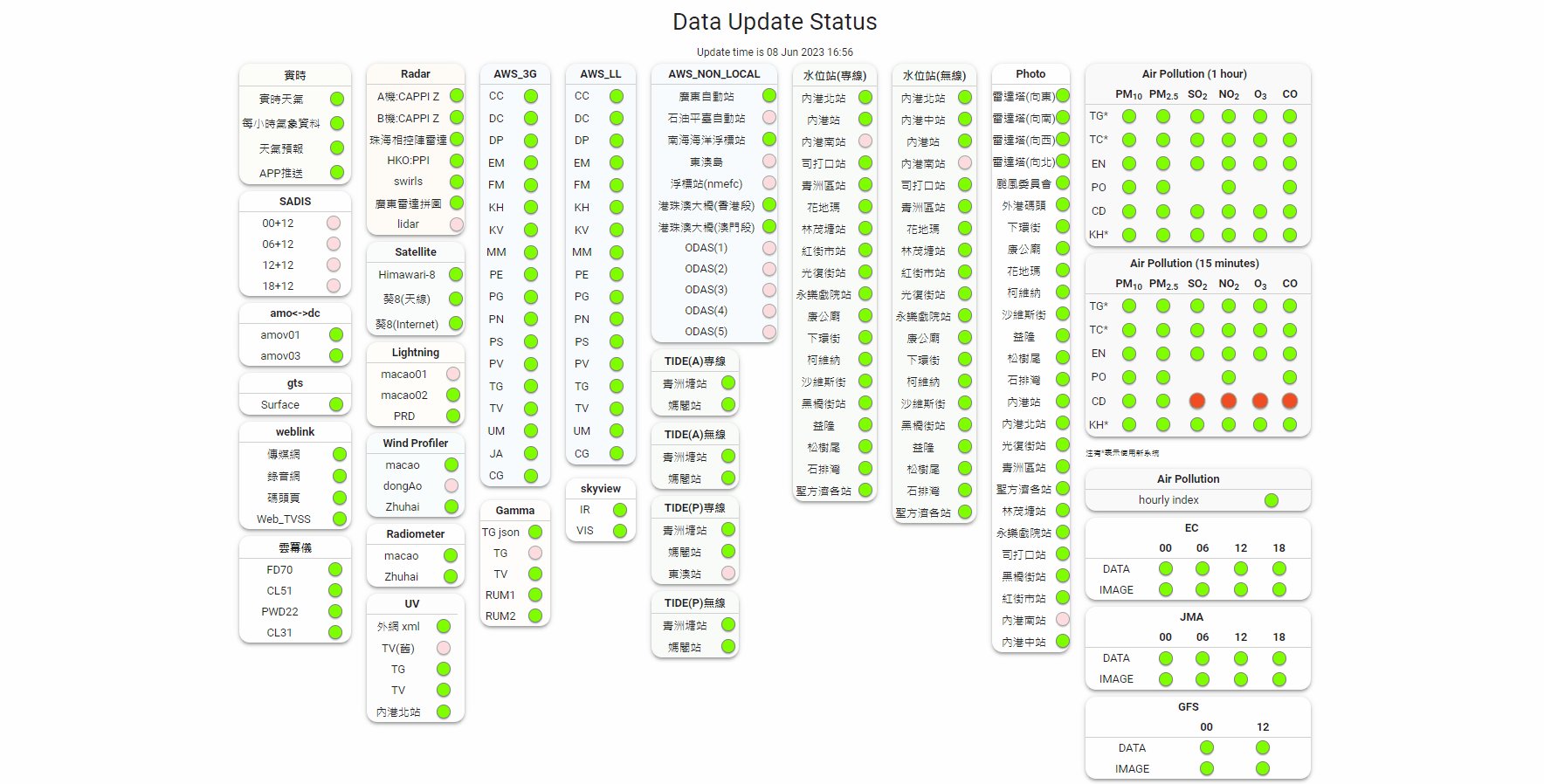
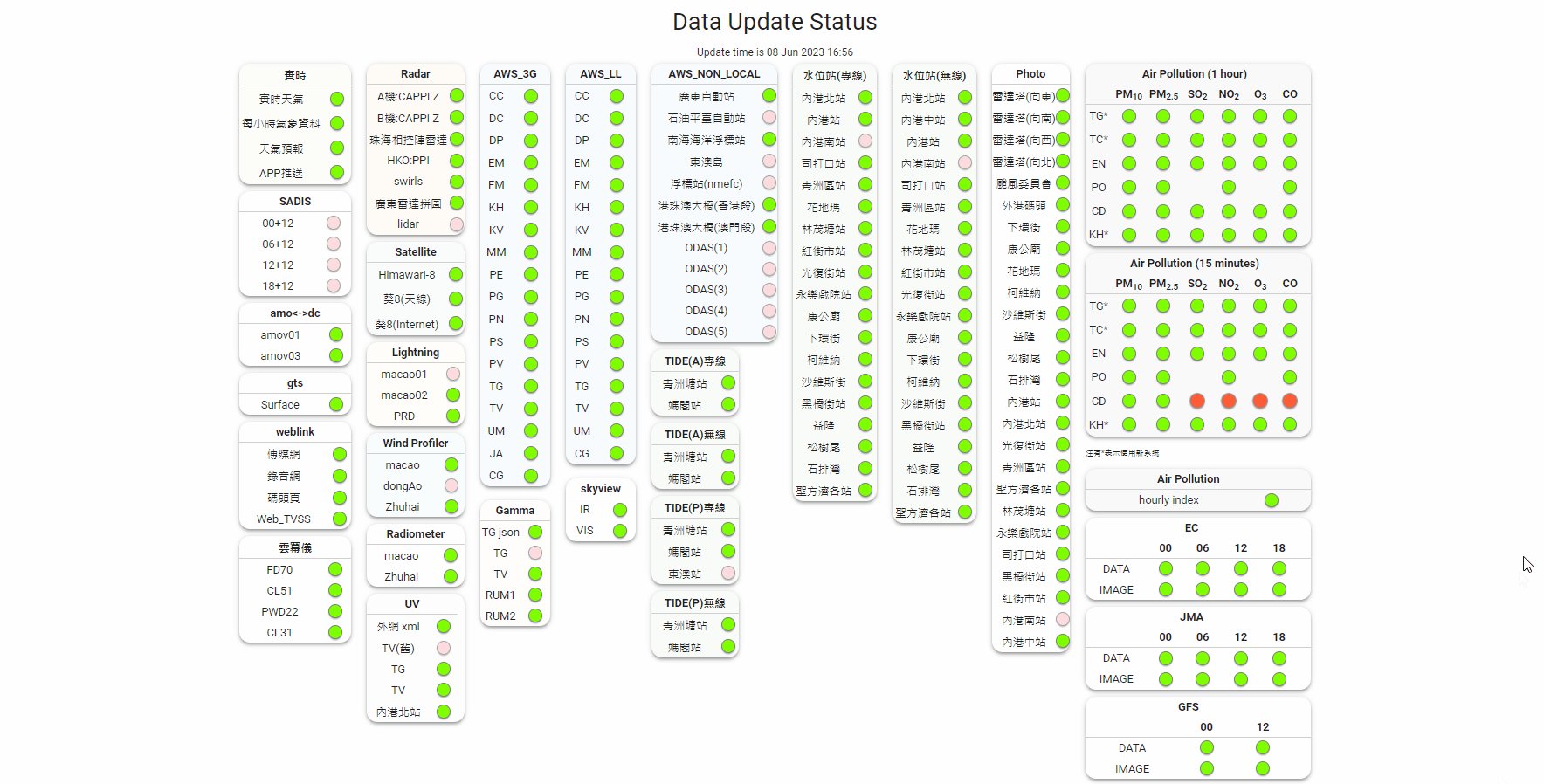
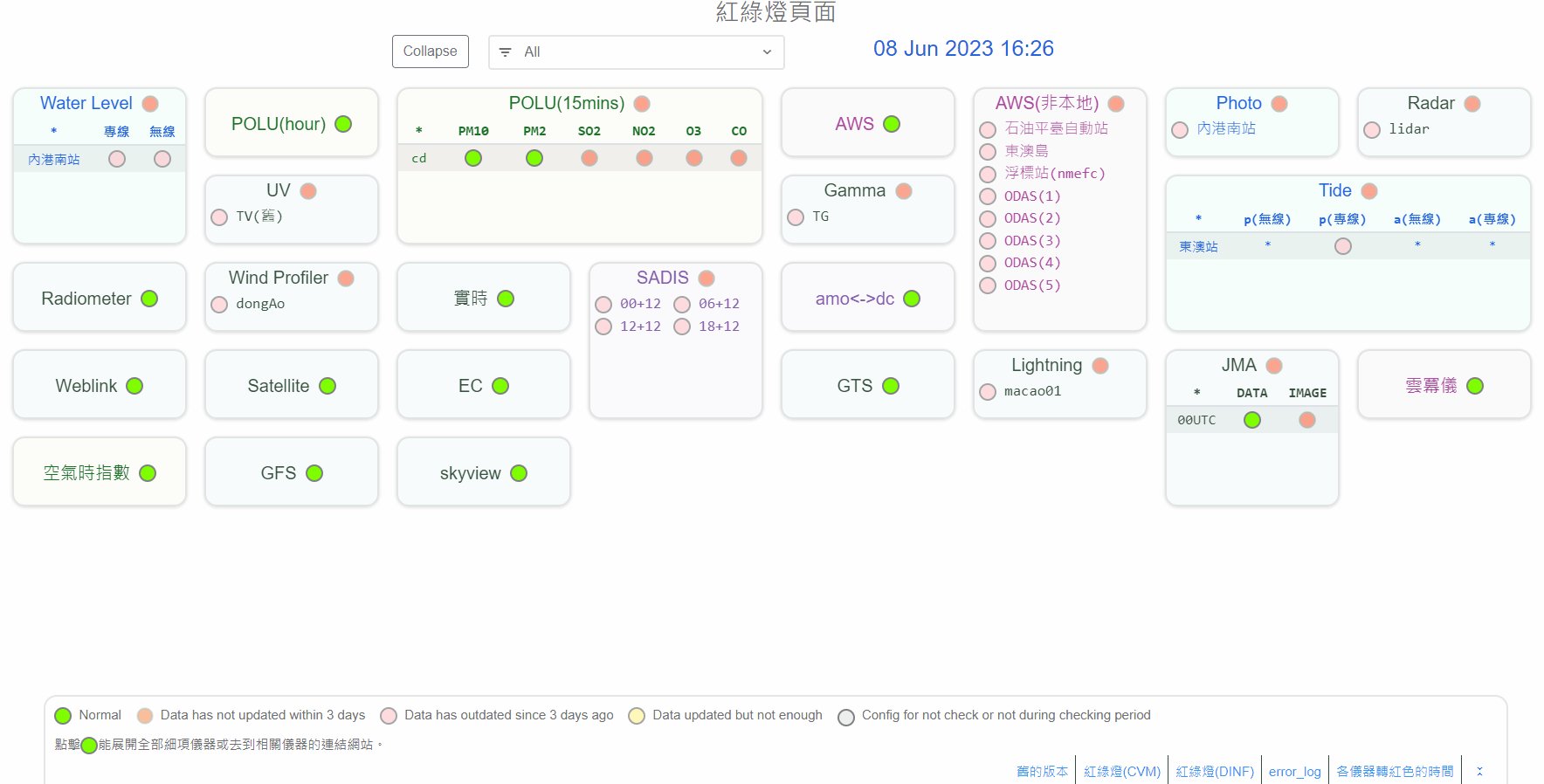
- 在以下圖片當中,每一組檢測的數據若
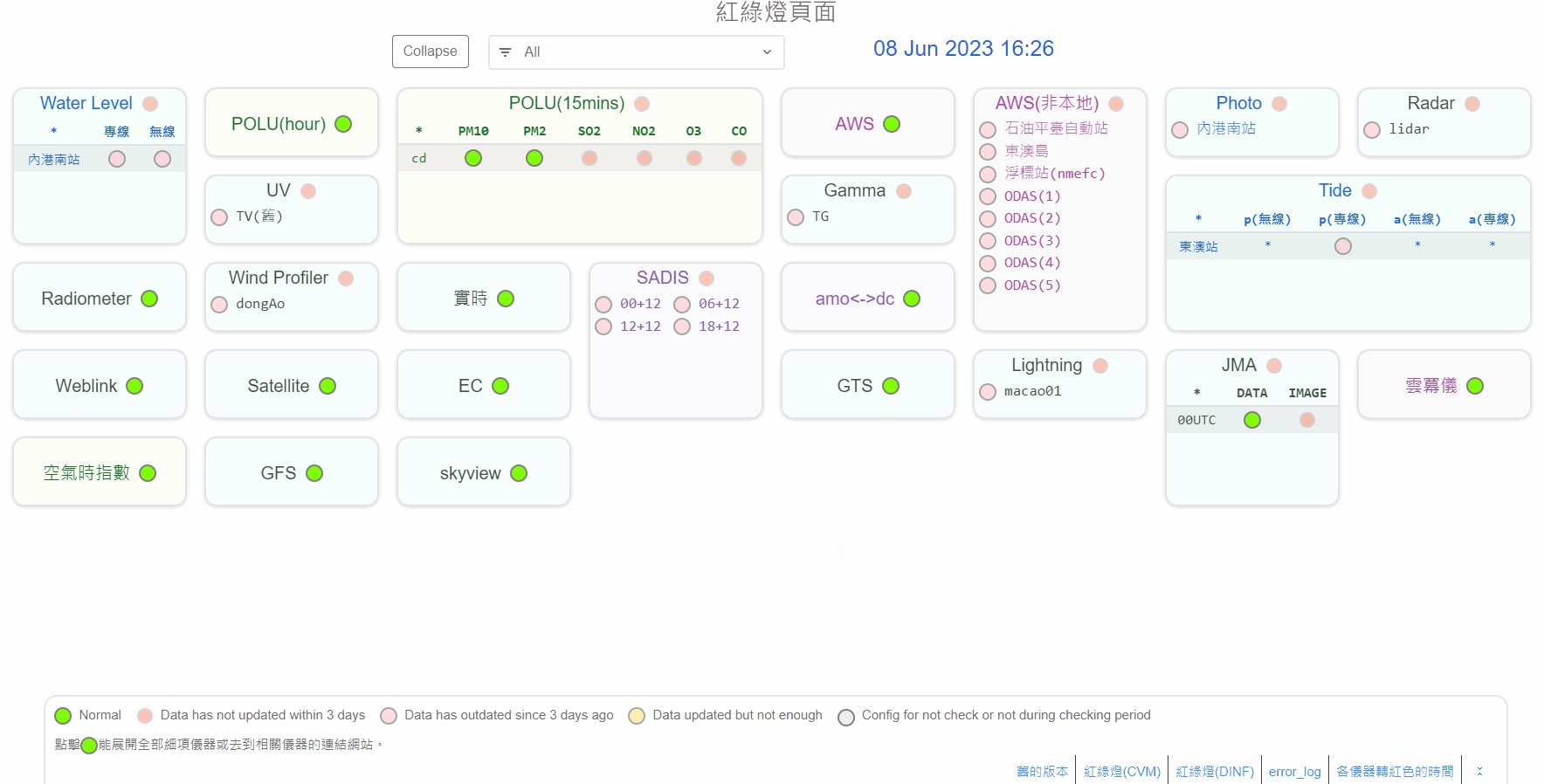
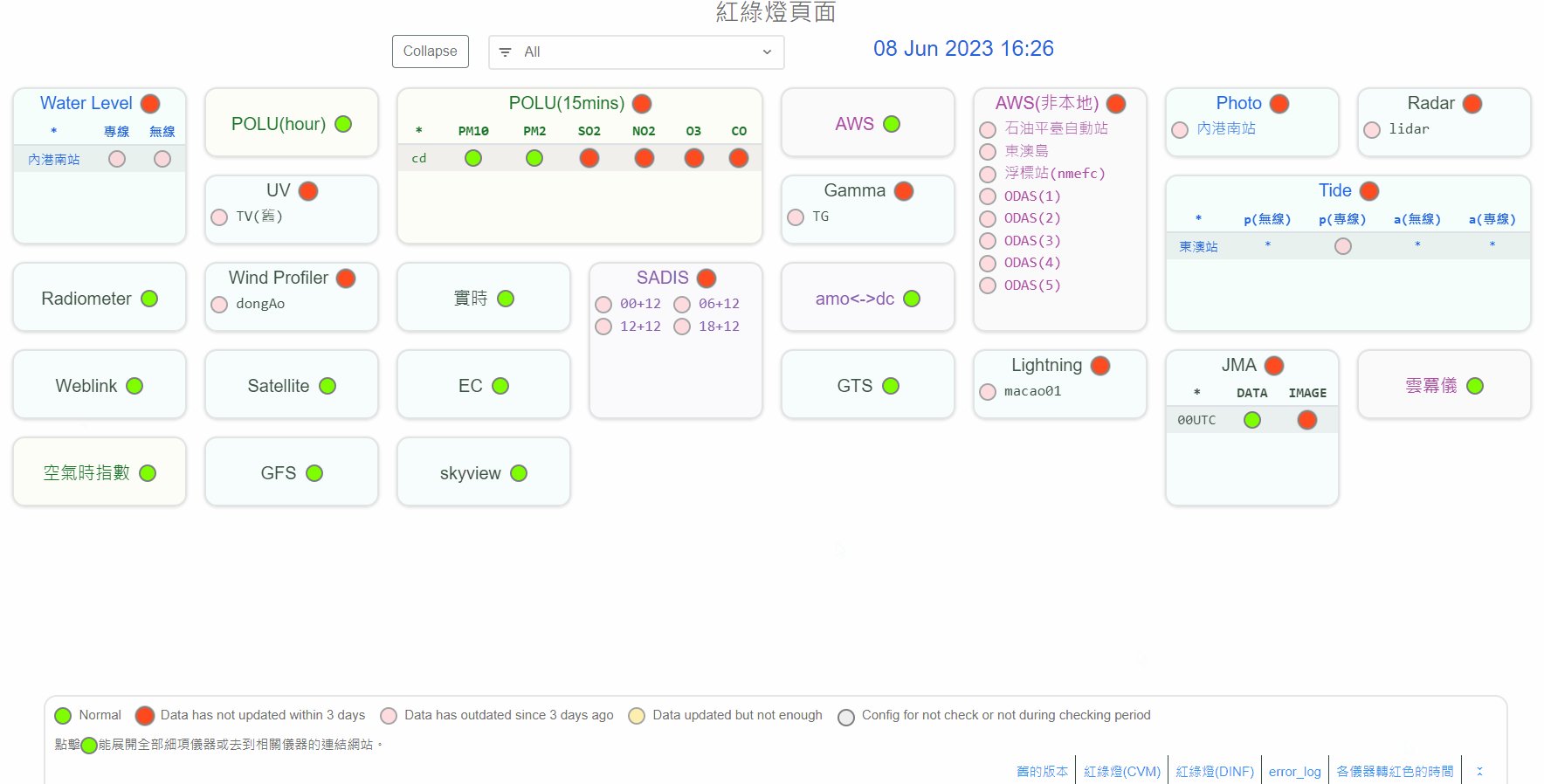
- 全部都正常, 就只會顯示綠燈, 並不會顯示細項
- 若有任一是紅燈, 就會在大項名稱旁展示紅燈, 並顯示數據不正常的紅燈的細項

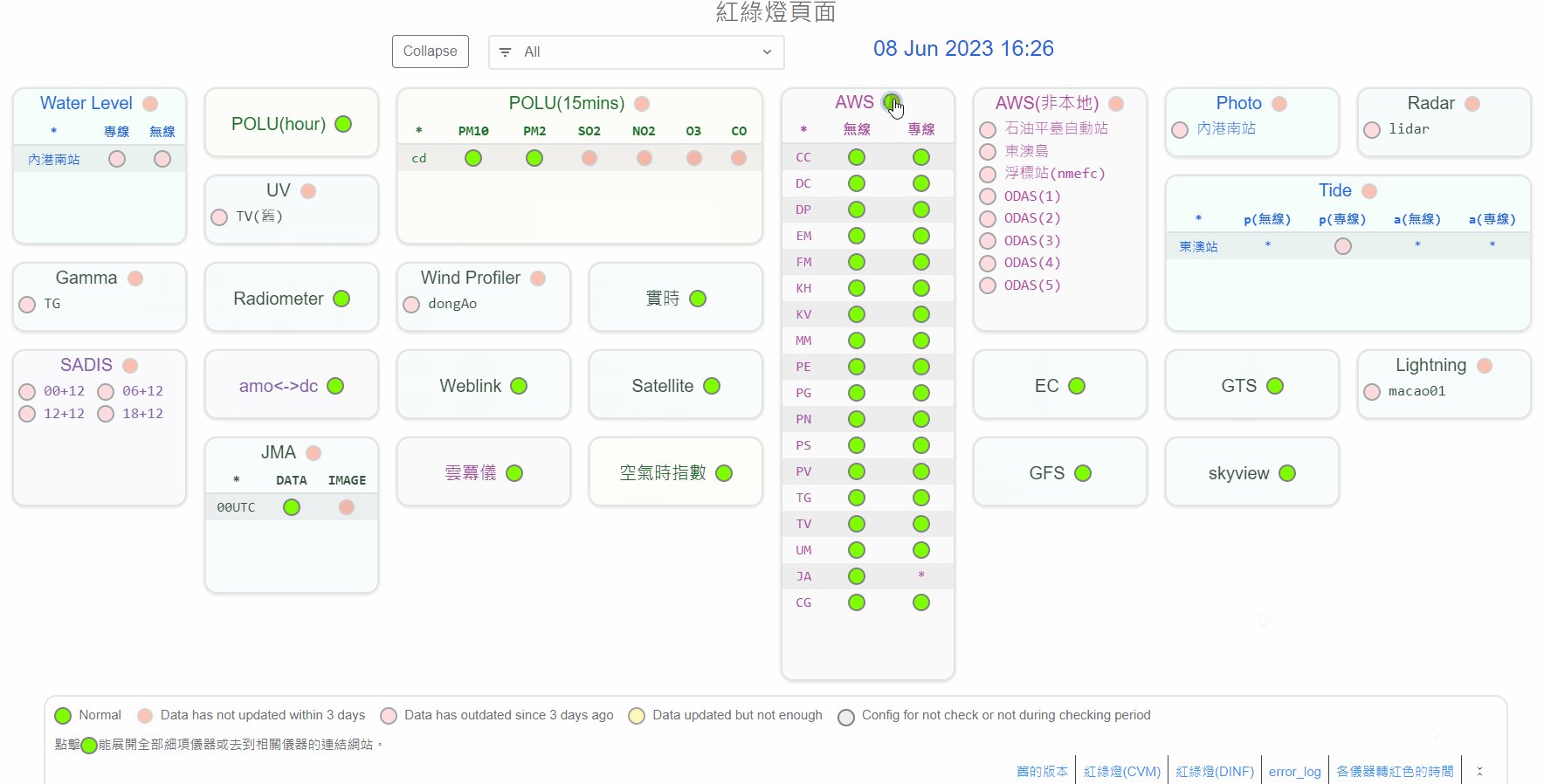
- 亦因為介紹了有隱藏和顯示細項的功能, 所以點擊大項名稱的燈便會展開和隱藏

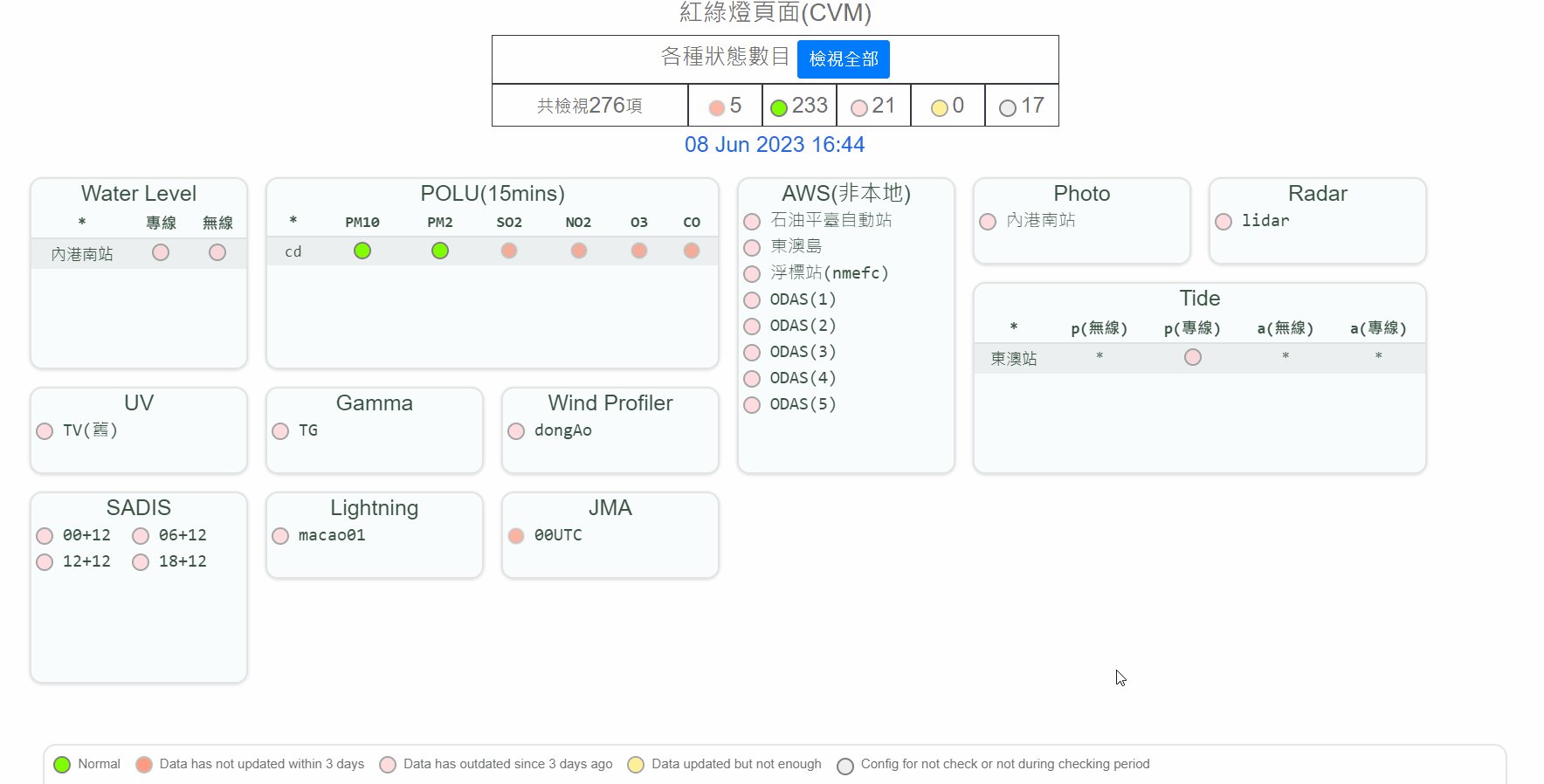
- 在選擇攔位中, 亦有murri提供的籂選功能, 如下圖呈現:
- 在選擇一個大的類別後, 只會顯示同類別的卡片, 並是同樣顏色呈現
- 同時, 在選擇一個大的類別後, 按下
collapse便會全部展開或全部隱藏 - 並且使用
setIntervel去更新頁面, 檢測到有儀器有紅燈的狀態也會更新頁面呈現

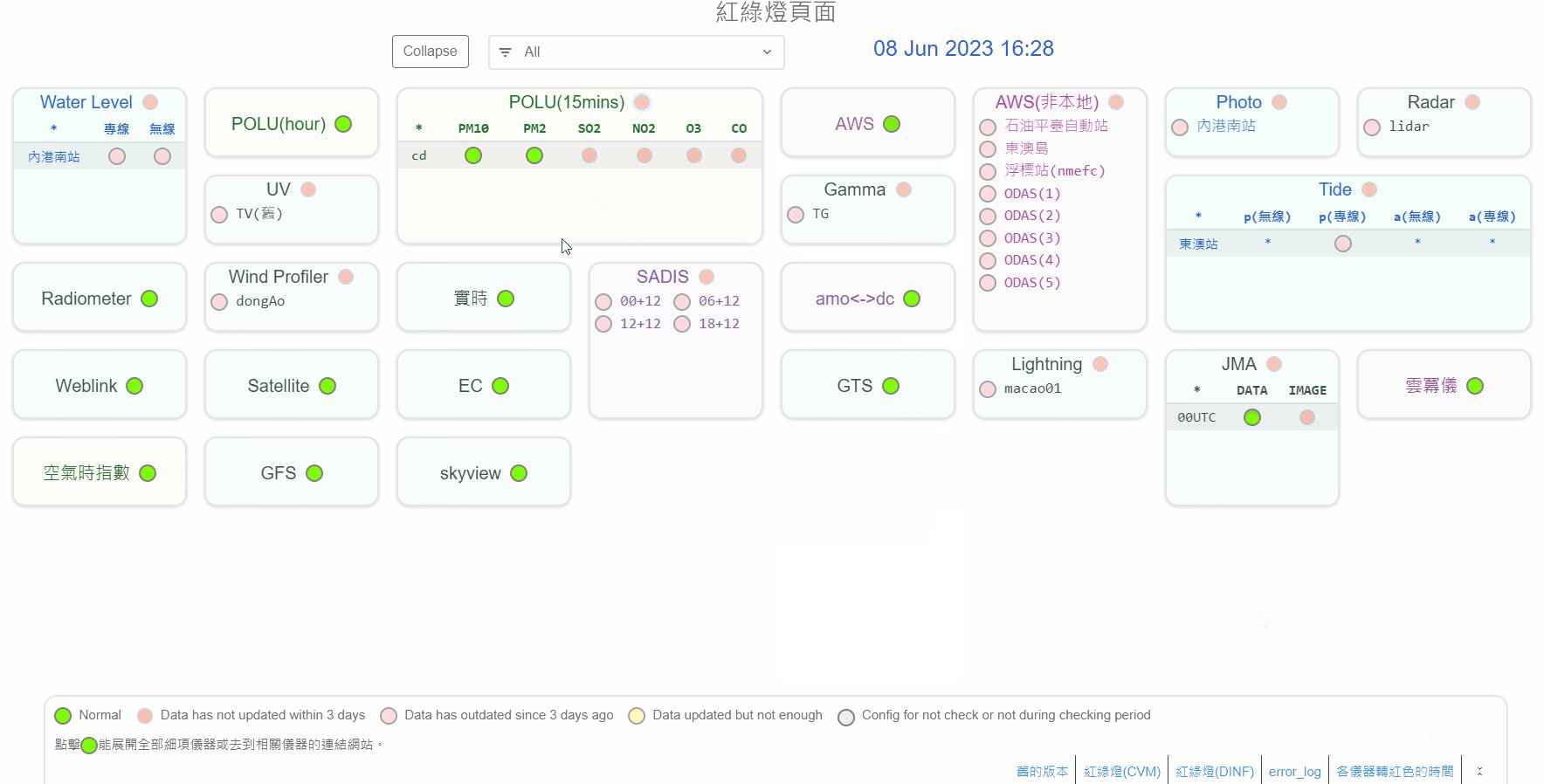
第二版網頁的加入統計數據
- 在以下的版本中, 是只展示紅燈等有狀況的儀器, 綠燈的大項或細項全會忽略, 並且使用
setIntervel去更新頁面, 檢測到有儀器有紅燈的狀態也會更新紅燈儀器統計數據和頁面呈現

這項目的特點
- 因為這個項目是讀取了
CSV和config後, 就自動運行javascript生成的 - 所以每個卡片動態都需要計算它的長和寬, 並基於以下條件去計算
- 一個卡片實際需要的最小寬度:
- 小項目的名稱長度, 中文和英文字母分開算
- config中這個大項目是以多少行顯示
- 一個卡片實際需要的最小高度:
- 有多少小的項目
- 有多少紅燈的小項目
- config中這個大項目是以多少行顯示
- 一個卡片實際需要的最小寬度:
- 並希望對齊的方式,即兩個短的卡片叠起來等同一個大的卡片, 並且高度和寬度不只有一個尺寸
- 所以計算實際需要的最小高度和寬度後, 就需要決定卡片對齊的方式後的高度和寬度
- 因為是項目的數據狀態是動態變更, 所以在讀取CSV後, 在不變動config的情況下能做到以CSV的更改而更改, 所以需要每次都計算每個卡片的高度和寬度, 也需要一定的靈活性, 也是這項目最難的地方